ノンジャンルで知ってるような知らない様々な情報を配信中。健康、ダイエット、名言、動画、画像、面白情報など。
投稿:2013年10月21日
カテゴリ:ウェブ
タグ:googlemaps, 埋め込み
ちょっと前からですが、GoogleMapsが新しいバージョンへと変更されました。以前のGoogleMapsと比べ広くスッキリとした印象で機能などもよりシンプルで使いやすくなったイメージがあります。
しかし、一つ問題があります。
結構利用者が多いと気がするのですが、サイトやブログへのGoogleMapsの埋め込みリンク発行ボタンが無くなっているのです。新しいGoogleMapsではどこを探してもありません。
今回はGoogleMapsの地図をサイトやブログへ埋め込む方法を二つ紹介したいと思います。
新しいGoogleMapsにはサイトへの埋め込みリンク発行ボタンは設置されていません。現状としてサイトやブログなどに埋め込みたい場合、一番簡単な方法は以前のバージョンを使う事。以下、埋め込みリンク発行方法です。
▼見辛くてすいません!右上の「ヘルプ/ご要望」をクリックして下さい。

▼「以前のマップに戻る」をクリック

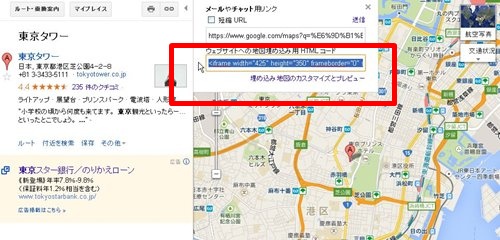
▼チェーンみたいなリンク発行ボタンをクリック

▼コピーしてサイトやブログへペタッと張るだけ。
サイズなどのカスタマイズは「埋め込み地図のカスタマイズとプレビュー」から行って下さい。

▼完成したマップ
大きな地図で見る
複数の場所を記録したGoogleMapsの埋め込みを行うならMapsEngineLiteを使用しましょう。MapsEngineLiteでは、自分だけの地図を作る事が可能です。
使用例としては、ラーメンマップ、営業先リスト、観光ルート記録など様々なケースで使用する事が可能です。
ざざざっと機能をご紹介したいと思います。
▼地図を新規作成から地図作成開始

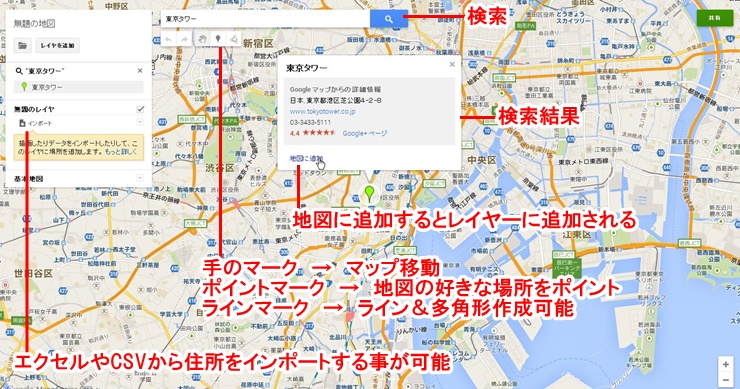
▼地図作成画面と機能紹介

MapsEngineLiteで地図を作ると以下の構造になります。
地図 → 何の地図か?
レイヤ → グループみたいな役割
ポイント → その場所の詳細情報
ちょっと分かり難い説明かもしれませんが、三階層になっています。地図を作ってその下にレイヤを作り、レイヤの中にポイントがあります。
東京観光を例にしてみると以下の構造で使用する事が可能です。
地図 → 東京観光地図
レイヤ1 → 1日目の観光ルート
ポイント1 東京タワー
ポイント2 スカイツリー
レイヤ2 → 2日目の観光ルート
ポイント1 浅草観光
ポイント2 お台場
まぁ使い方は人それぞれだと思います。無料ですので、色々とイジッてみましょう!
▼MapsEngineLiteでのGoogleMaps埋め込み方法
今回の記事タイトルにもある肝心のサイトへの埋め込み方法。もちろんこのMapsEngineLiteからも埋め込みリンクを発行する事が可能です。まずは自分のGoogleMapsを完成させてください。完成したら以下の手順で埋め込みリンクを発行する事が出来ます。
▼右上にある共有ボタンをクリック

▼アクセスできるユーザーで「変更」をクリック

▼ウェブ上で一般公開を選択

▼フォルダボタンをクリック

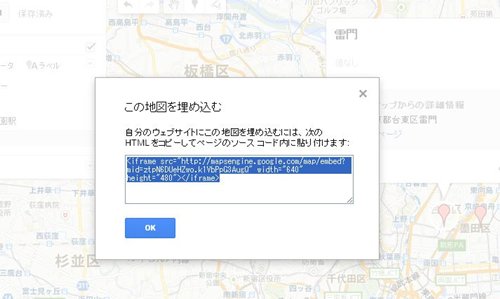
▼「自分のサイトへ埋め込む」をクリック

▼あとはコピー&ペーストで完了!!

▼完成したマップ
新しくなったGoogleMapsですが、地図の埋め込みリンクボタンは普通に残しておいて欲しかったと思うのは私だけでしょうか。。MapsEngineLiteはとても高機能でいいサービスだとは思いますが、手間が若干かかるので1箇所だけの地図を使いたい際にはあまり向きません。
しかし、機能は優れているのでサイトやブログ、様々な企画で光るかもしれません。是非使ってみて下さい!