ノンジャンルで知ってるような知らない様々な情報を配信中。健康、ダイエット、名言、動画、画像、面白情報など。
たまには、サイト運営もしているよ!という話題をご紹介。777news.bizは、Wordpressで作成更新しているサイトになりまして、サイト制作記事更新など一人でやっているのですが、昔Facebookのいいねボタンの設置や設定で困った覚えがありましたので、簡単なやり方を紹介します。
http://developers.facebook.com/docs/reference/plugins/like/
上記URLからFacebookデベロッパーのページへ行きコードを取得します。
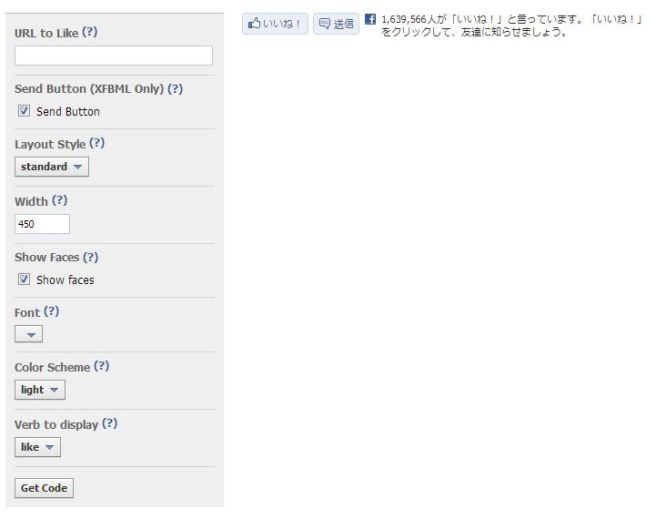
URLは自分のサイトやページのURL、またはテンプレートコードを入力します。
また、色の設定やフォント、サイズなど好きに設定してみましょう。右側にレビューが出ます。
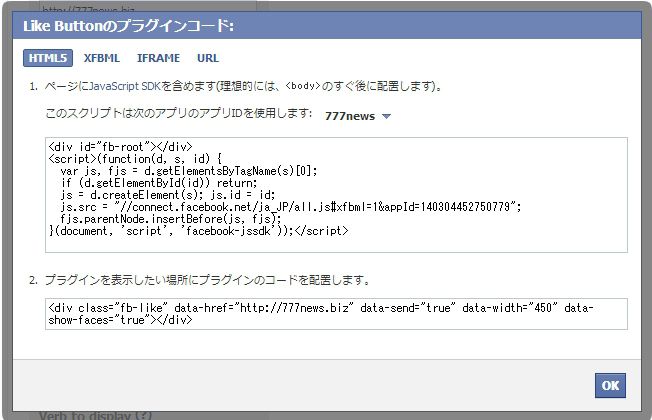
設定が完了したらGet Codeでコードを取得。


コードを取得したら、指定の位置にコピー&ペーストして完了です。
いいねボタンの設置が完了したらOGPをカスタマイズしましょう!これは必須です。OGPを設定しないと、Facebookで「いいね!」されたり「シェア」されたりしても、チグハグの内容が出てしまったりしてしまい拡散率が下がってしまいます。せっかくなら多く「いいね!」や「シェア」、「クリック」をしてもらいたいのでおすすめします。
例:OGPをカスタマイズしていない場合のFacebookタイムラインでの見え方

例:OGPをカスタマイズした場合のFacebookタイムラインでの見え方

どちらがいいかは一目瞭然ですね!それでは、OGPのカスタマイズ方法に移りたいと思います。OGPのカスタマイズ方法は「いいねボタン」のコードを取得したFacebookデベロッパーのページでも設定可能ですが、もっと素早く簡単にカスタマイズする方法があります。
▼その方法は直接OGPのタグをサイトに埋め込む
最低限上記タグをホームページの
内に設置すればバッチリOGPのカスタマイズが完了です。いいねボタンをクリックされた時も、シェアされた時も、きちんとサイトやページの情報が表示されるので、クリック率やシェア率が格段とあがります。