ノンジャンルで知ってるような知らない様々な情報を配信中。健康、ダイエット、名言、動画、画像、面白情報など。
昨年1年でサービス開始からユーザー数を世界で8,000万人に延ばした驚異的サービス「LINE」から送るボタンが登場しましたので、早速スマホサイトに設置してみました。5分位で簡単に出来ちゃうので是非試して下さい。
リンク先サイト最下部に画像ダウンロードボタンがあります。

※サイズが気に入らない場合は自分でサイズ変更しちゃいましょう!

・WEBサイト
<a href="http://line.naver.jp/R/msg/text/?LINE%E3%81%A7%E9%80%81%E3%82%8B%0D%0Ahttp%3A%2F%2Fline.naver.jp%2F"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
・WordPress
<a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
※URLや画像の高さ、幅などは自身のサイトにあった値でご記入下さい。
▼スマホサイトLINE送るボタン設置例

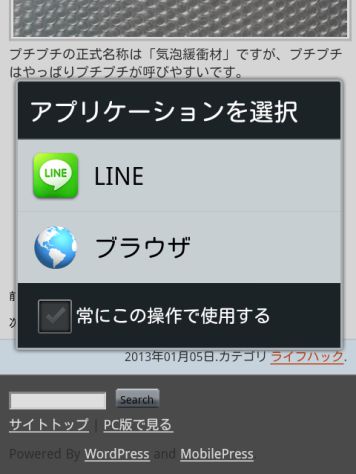
▼スマホサイトLINE送るボタンを押すとポップアップが表示されます。

現在提供されているのは、スマホ用のWEBサイトやアプリのみでPC用でも試して見ましたが送るボタンを押してもLINEのトップページへ飛ぶだけとなっていました。いずれ、対応されるとは思いますのでPC用はその時にでもご紹介します。